以前折腾过世界上最快静态博客生成工具 Hugo,上手不难。 Hugo 本地环境搭建比 Jekyll 稍简单,而 Gridea 比 Hugo 更简单,甚至,从功能上来说,Gridea 就是 Hugo GUI 版。
Gridea 静态博客写作客户端 简介
Gridea,一个静态博客写作客户端,小白也可以 GitHub Pages 搭建静态博客。开源、易用、强大。记录生活、心情、知识、笔记、创意...
「Gridea 写作客户端搭配 GitHub Pages 或 Netlify 搭建免费静态博客:https://ostarted.com/277」写作,发布均可在 Gridea 软件内完成,新版本 Gridea 无需另外安装 Git 套件,更简单。
Gridea 特色
- Markdown:使用最酷的 Markdown 进行创作,专注内容,其他的交给 Gridea
- 封面图:快去挑选一张漂亮的封面图,为文章添彩,外链图也没问题哦
- 自定义标签:用标签来为文章进行归类,以你喜欢的方式:编程、旅行、读书笔记...,化繁为简、不必纠结
- 自定义菜单:我们提供了自定义菜单功能,同时贴心地准备了主页、归档和标签列表快捷选择。当然,你也可以创建外部菜单到任何地方
- 跨设备:Gridea 支持 Mac 、 Windows 和 Linux 。同时支持更改源文件夹,利用 OneDrive 、 Dropbox 等同步工具,跨设备管理博客轻而易举!
- 多平台:Gridea 支持使用 Github Pages 和 Coding Pages 托管静态博客,Gridea v0.9.2 版本起更是支持 sftp 发布/更新网站到 VPS 等。
- 多评论:Gridea 内置 Gitalk 和 DisqusJS 两个评论系统,你可以任选其一,利用评论结交更多朋友!
- 多主题:目前提供了 4 款内置主题,每款主题都提供了丰富的自定义配置,稍加配置,遇见大不同
- 多语言:是的,我们贴心地为您内置了中文简体和 English 两种语言
- 快且安全:Gridea 所有文件都在本地,构建为更快更安全的静态网站,无需管理数据库。
Gridea 官方上手教程:Gridea 小白上手教程 · 截图(旧版本教程,可以参考一下)
使用 Gridea 搭建静态博客
使用 Gridea 搭建静态博客常见有三种组合可以选择:Gridea + Github Pages 或者 Coding Pages 、 Gridea + Github + netlify.com 以及 Gridea + sftp(VPS 或者虚拟机),或者 Gridea 官方付费 Web 版本,一年 ¥72,更省事,详细介绍。
「Gridea 写作客户端搭配 GitHub Pages 或 Netlify 搭建免费静态博客:https://ostarted.com/277」2022-05-31:Gridea v0.9.3 版本已支持直接部署到 Netlify 。
Gridea 本地环境搭建
如果你折腾过静态博客,上手 Gridea 没有任何门槛,就一碟小菜。
Gridea v0.9.2 版本开始已经更换 Git 部署模块,本地不需要安装 Git 也可以畅快使用 Gridea 。
「Gridea 写作客户端搭配 GitHub Pages 或 Netlify 搭建免费静态博客:https://ostarted.com/277」Gridea 官网下载对应平台程序进行安装即可。
Gridea v0.9.2 备用下载:Windows · · Mac · · Linux
使用 Gridea + Github Pages/Coding Pages 方式搭建静态博客
Github / Coding 创建新 repository,配置 Github Pages/Coding Pages,Gridea 配置远程连接 Github Pages/Coding Pages 信息。
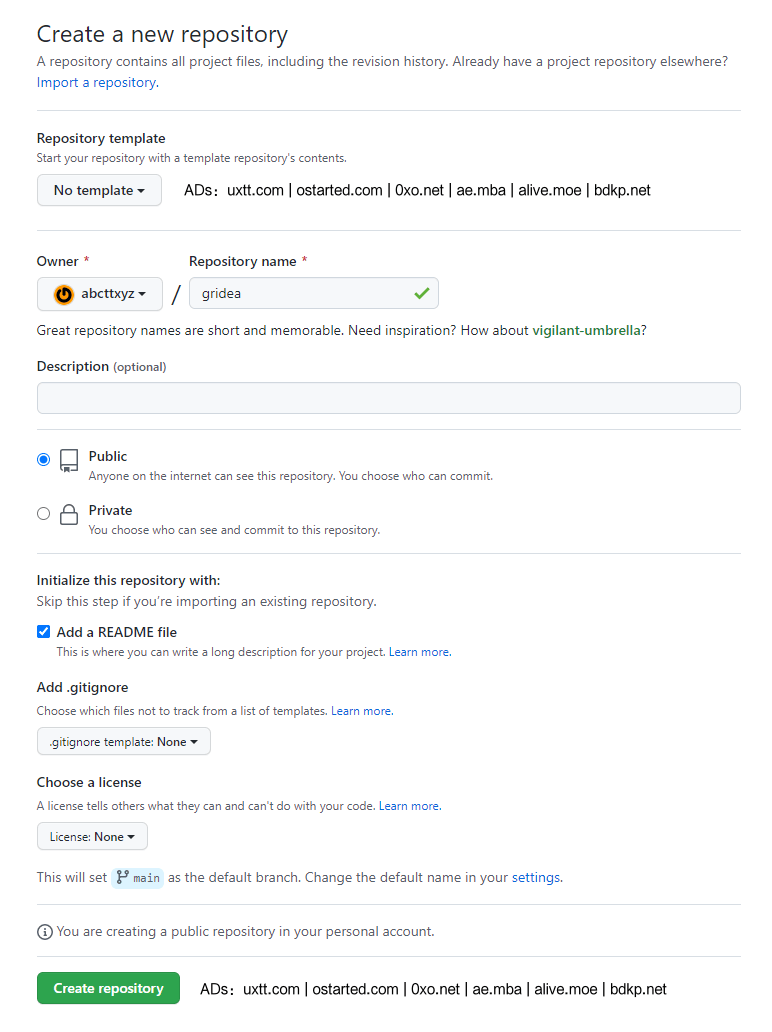
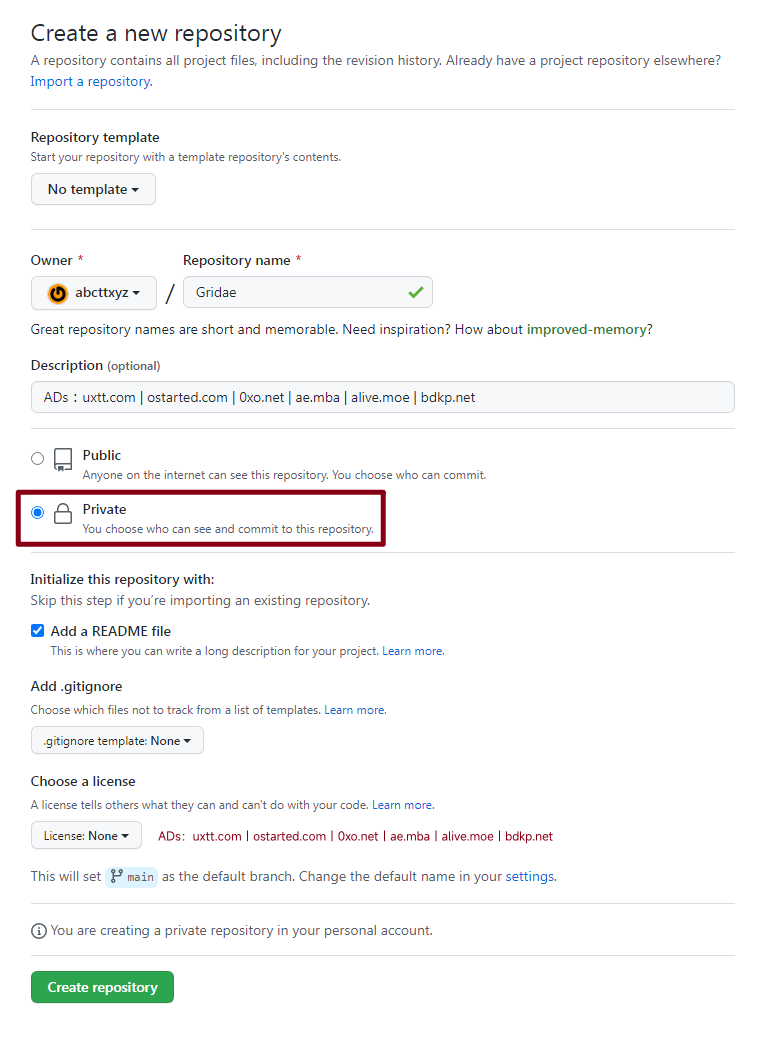
「Gridea 写作客户端搭配 GitHub Pages 或 Netlify 搭建免费静态博客:https://ostarted.com/277」创建 repository
温馨提示:此处 repository 需要选择 Public,Private 则需要 Pro 用户才能创建 GitHub Pages 。
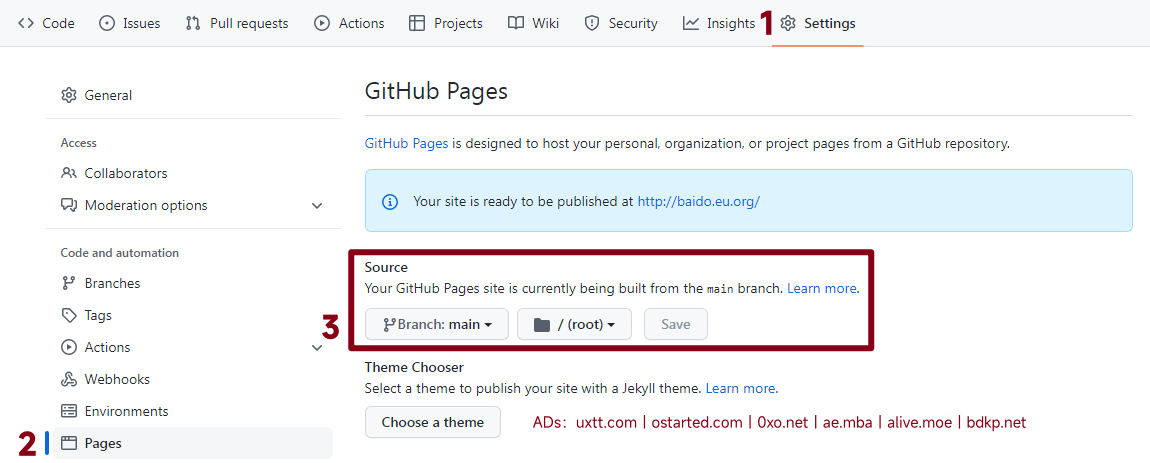
开启 GitHub Pages
进入 repository,Settings,GitHub Pages,建议可以选择 main 主分支直接生成 GitHub Pages 。当然,也可以新建分支。
开启后,重新找到 GitHub Pages 设置的地方,点击「Choose a theme」随意选择一个主题,初始化,GitHub Pages 就可以访问了。
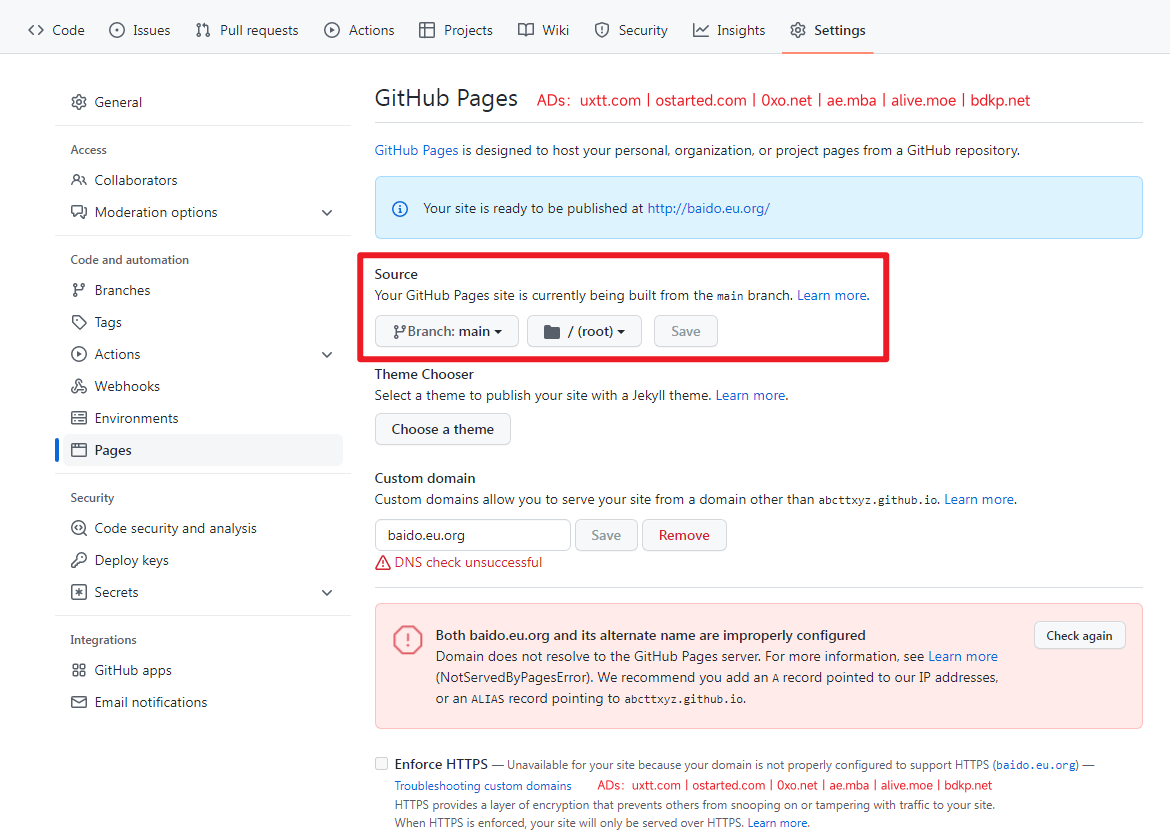
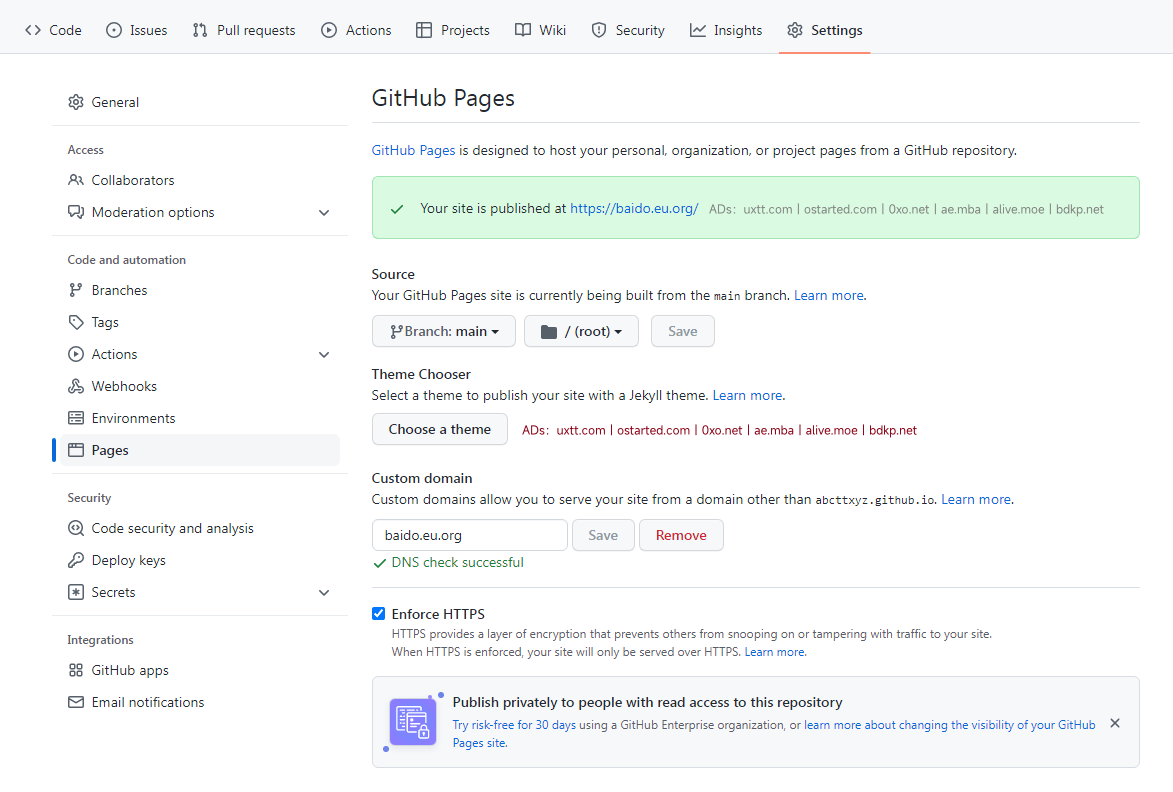
还可以自定义域名,强制开启 HTTPS 。
自定义域名,需要把域名 CNAME 到 <user>.github.io,解析成功,可能需等待 24 小时左右才能开启 HTTPS 。(不过一般十来分钟就能搞定)
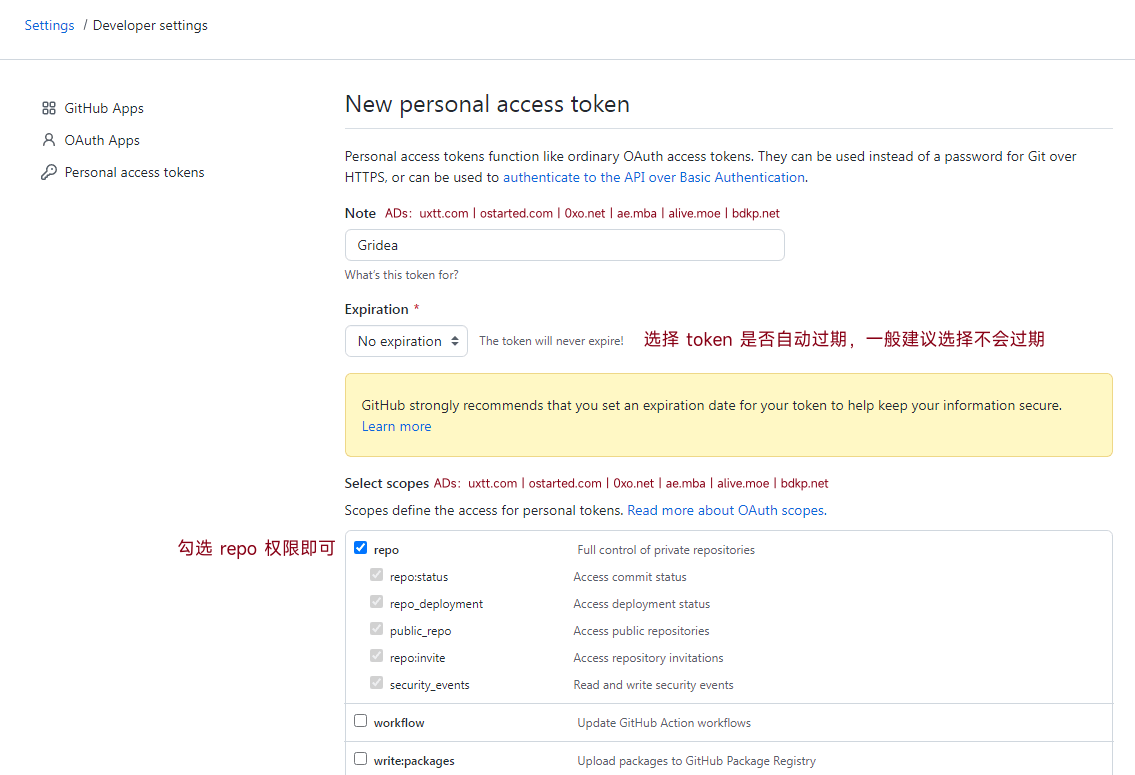
创建新 GitHub token
Gridea 管理 GitHub Pages 需要 token 。登录 GitHub,点击「这里」创建一个新 token 。勾选上 repo 相关权限即可。注意保存 token,关闭这个网页后就再也看不到它了。
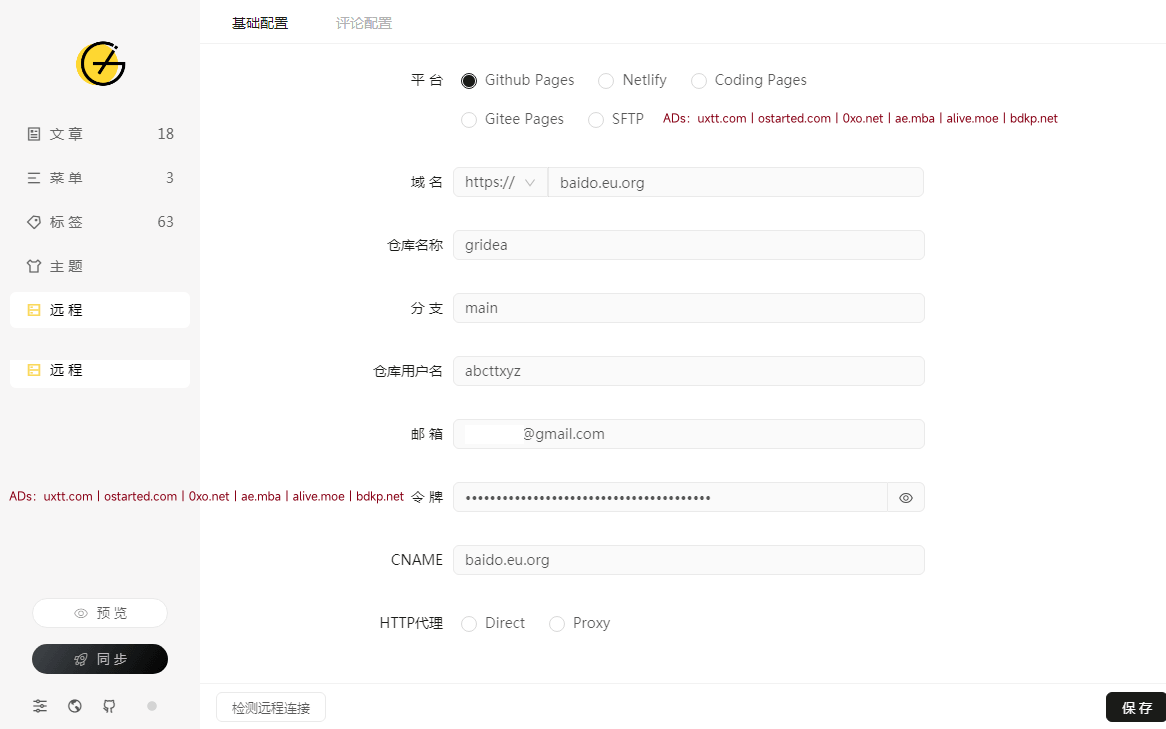
Gridea 配置
配置不难,按实际配置即可。首先配置好「配置」-「基础配置」:
域名:https://grieda.0xo.net —— 根据实际填写,自定义域名,或者 GitHub 二级域名
仓库:grieda —— 如果不行,可以填写类似这种 user.github.io 形式
分支:main —— 一般主分支(以前是 master)
仓库用户名:abxcc —— 一般就是用户名
邮箱:[email protected] —— GitHub 账户邮箱
Token:••••••••••••••••••••••••••••••••••••••••
CNAME:baido.eu.org —— 自定义域名一定要配置上
保存配置,测试连接成功即可。
使用 Gridea + Github + netlify.com 方式搭建静态博客
方法基本上跟前面「使用 Gridea + Github Pages/Coding Pages 方式搭建静态博客」一样,只是最终使用 netlify.com 对外运行 Gridea 构建生成的静态博客 html 。
这种方式优点是:使用 netlify.com 连接 Github 仓库生成静态网站,Github repository 可以选择 Private,并且无需创建创建 GitHub Pages 。
详细步骤:Github 创建新 repository,使用 Github 授权登录/注册 netlify.com,netlify 建站,Gridea 配置远程连接 Github repository 信息。
创建 repository
此处 repository 需要选择 Private 。
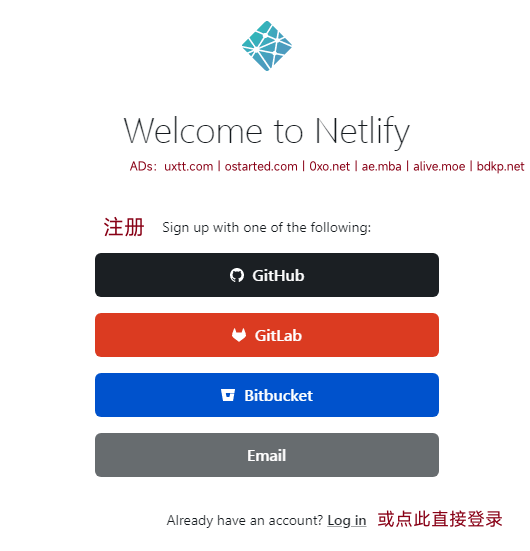
netlify 注册/建站
使用 Github 账户授权注册/登录 netlify
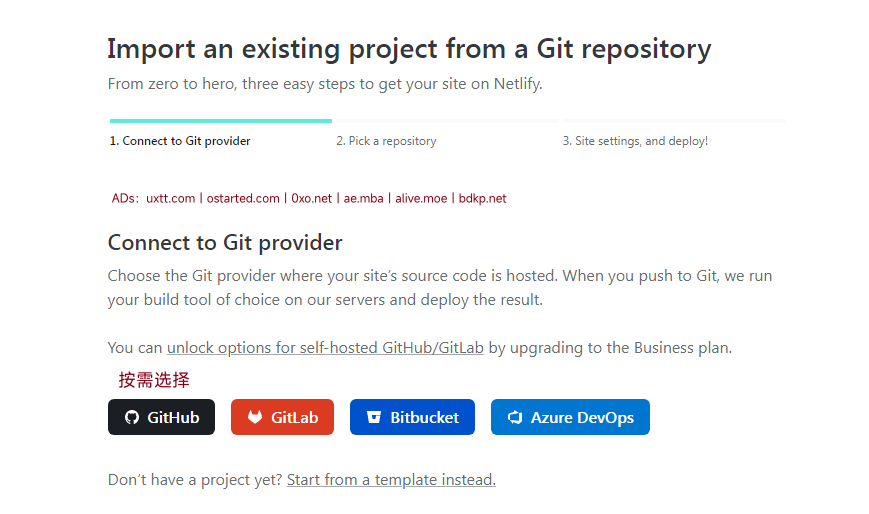
netlify 建站,「Add New site」,下拉菜单选择 Import an existing project,选择 GitHub 。
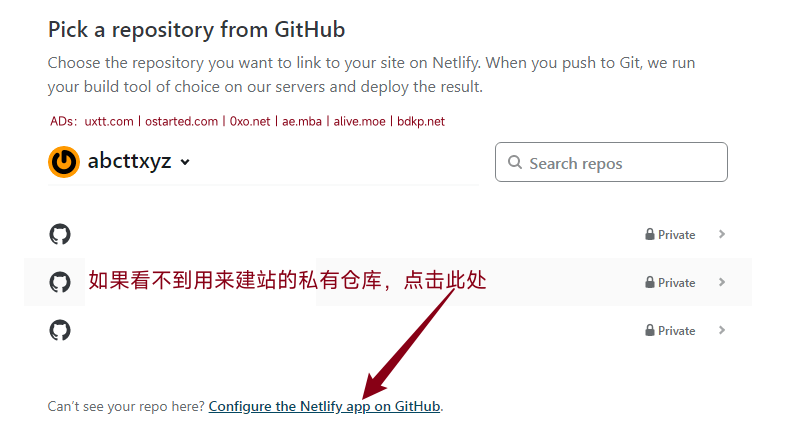
可能会需要授权,按提示操作即可。如果看不到用来建站的私有仓库,点击 Configure the Netlify app on GitHub 授权。
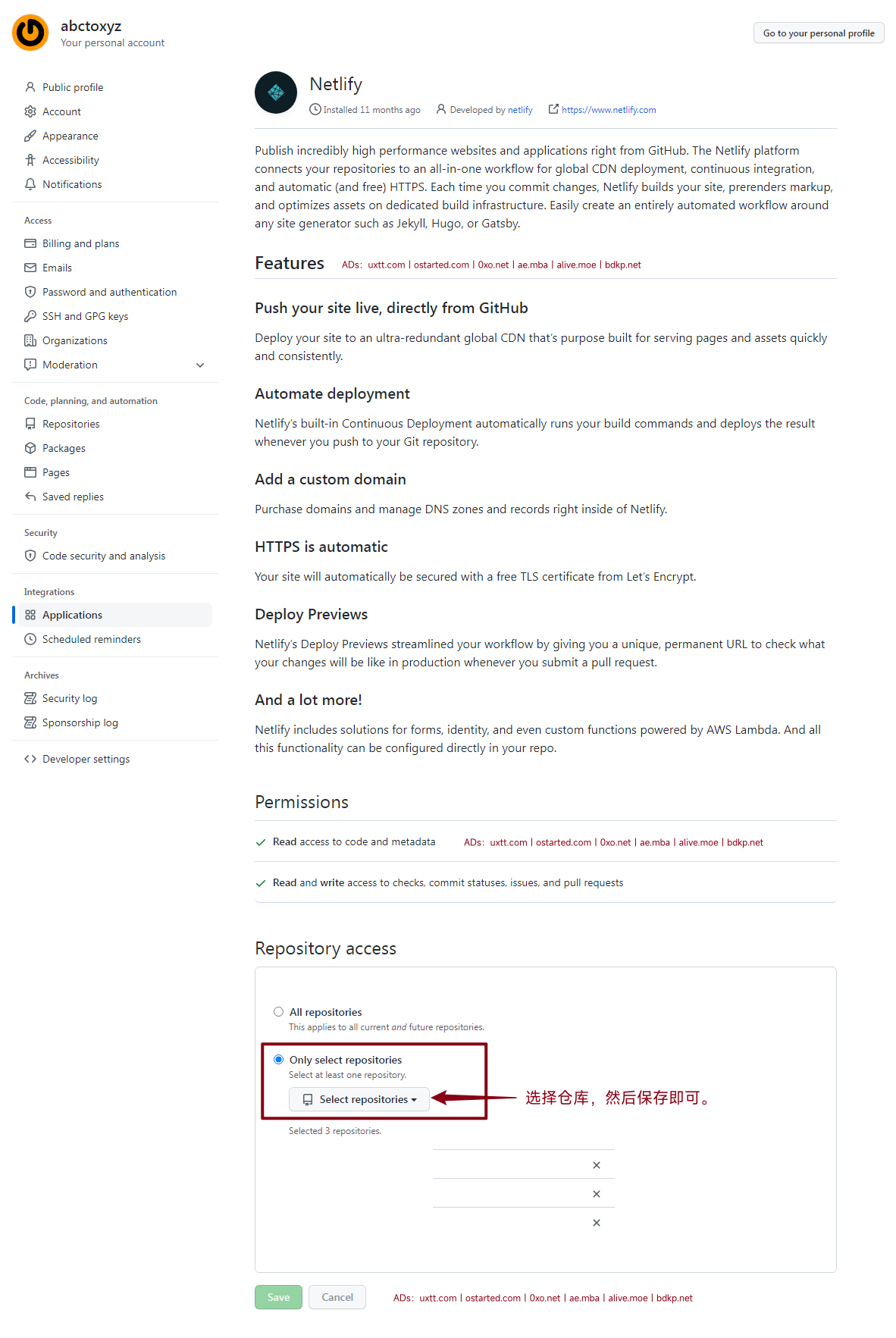
然后在弹出窗口授权相关仓库,保存:
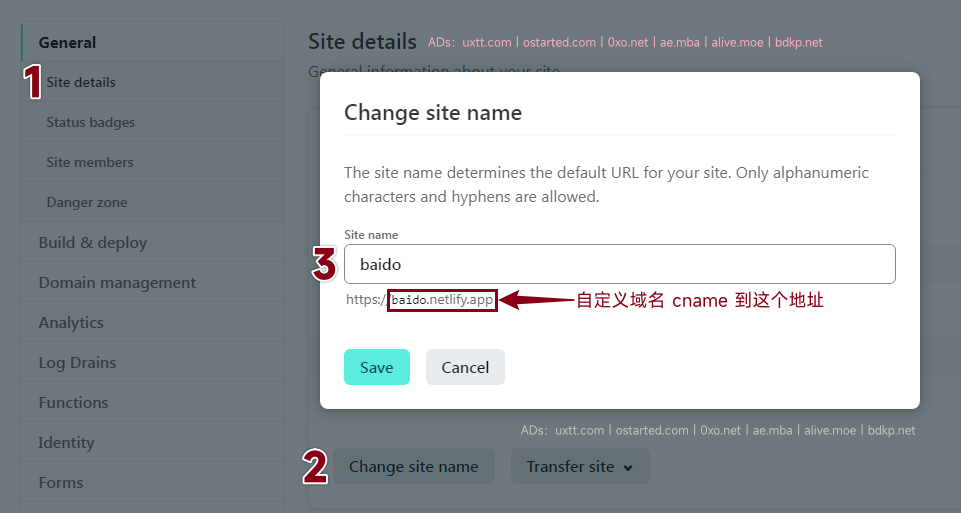
接着配置网站信息:「Site settings」-「Site details」配置网站信息,并将博客域名 cname 解析到 test.netlify.app
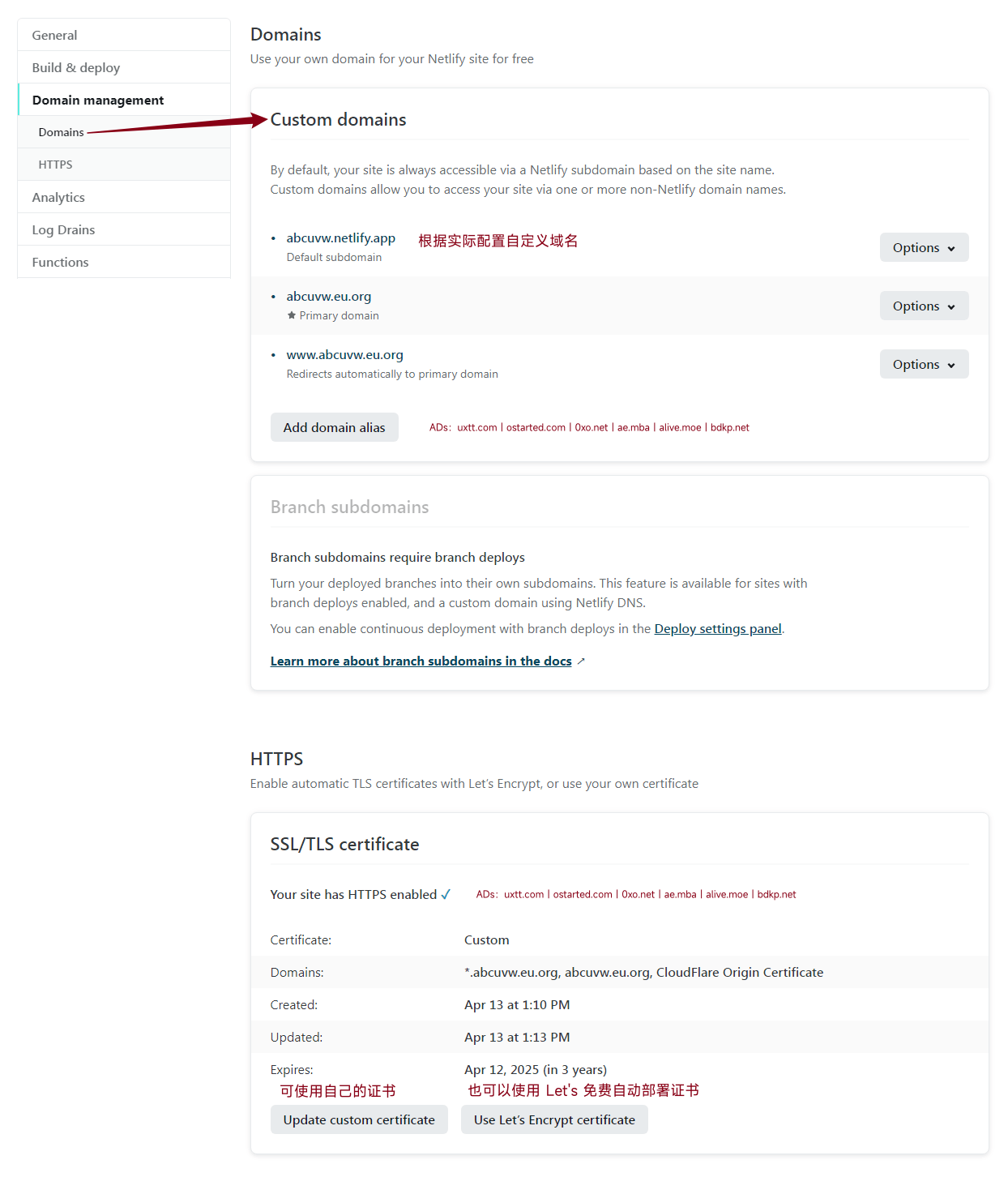
「Domain management」-「Domains」-「Custom domains」处配置自定义域名,开启免费 HTTPS……
如果想 netlify 提供的二级域名也自动跳转到主自定义域名,在 Gridea 博客文件夹 static 目录下添加名为 _redirects 的文件,内容参考(域名信息请根据实际修改):
# These rules will change if you change your site’s custom domains or HTTPS settings
# Redirect default Netlify subdomain to primary domain
https://test.netlify.com/* https://example.com/:splat 301!接着参考前面步骤 创建新 GitHub token 以及 Gridea 配置,保存配置,测试连接成功即可。
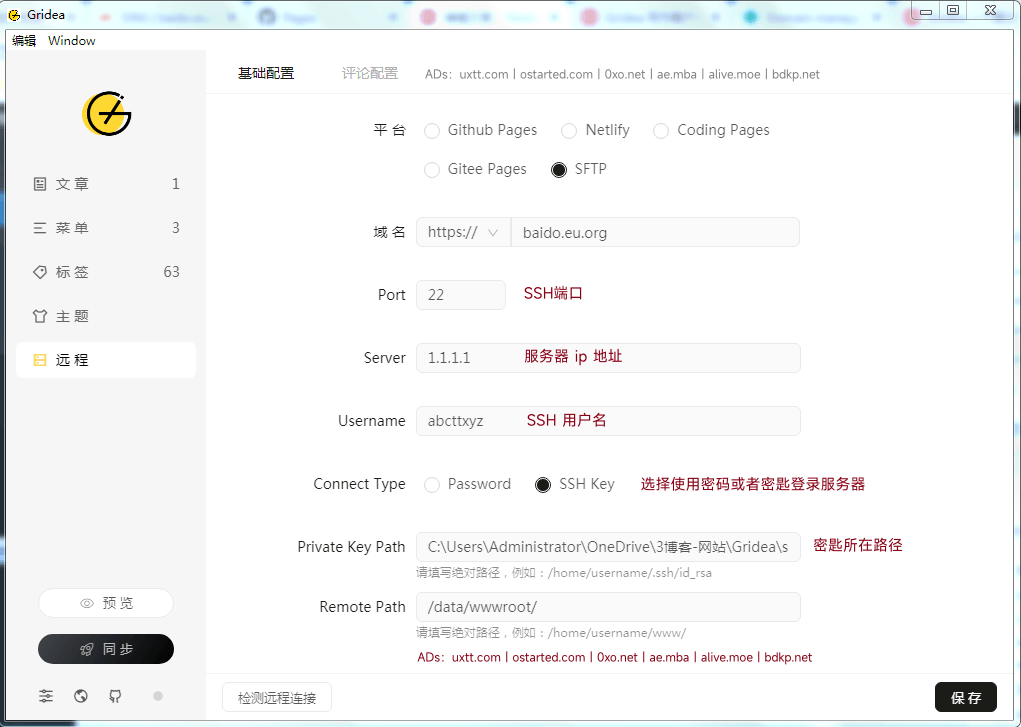
使用 Gridea + sftp(VPS 或者虚拟机)方式搭建静态博客
购买虚拟主机或者 VPS 搭建好建站环境(无需数据库无需 php,安装个 nginx 或者 Caddy 或者 Apache……即可)
保存配置,测试连接成功即可。其他配置按需要修改即可。
Gridea 如何写作 & 发布?
文章 MarkDown 格式,保存在本地,也可以选择 Dropbox 同步。不折腾的话,默认主题选择一个喜欢的,就可以安心写博客了。
Gridea MarkDown 文章基本格式参考:
---
title: 'Gridea 文章基本格式'
date: 2022-02-22 22:22:22
tags: [Gridea, 静态博客,VPS]
published: true
hideInList: false
feature: '/post-images/2022/17-free-t-120.png'
---
一直以来,以为 Gridea Plan 100 会一直有货,就在昨天,发现 $2.88/月套餐断货了。
> Out of Stock
> We are currently out of stock on this item so orders for it have been suspended until more stock is available. For further information, please contact us.
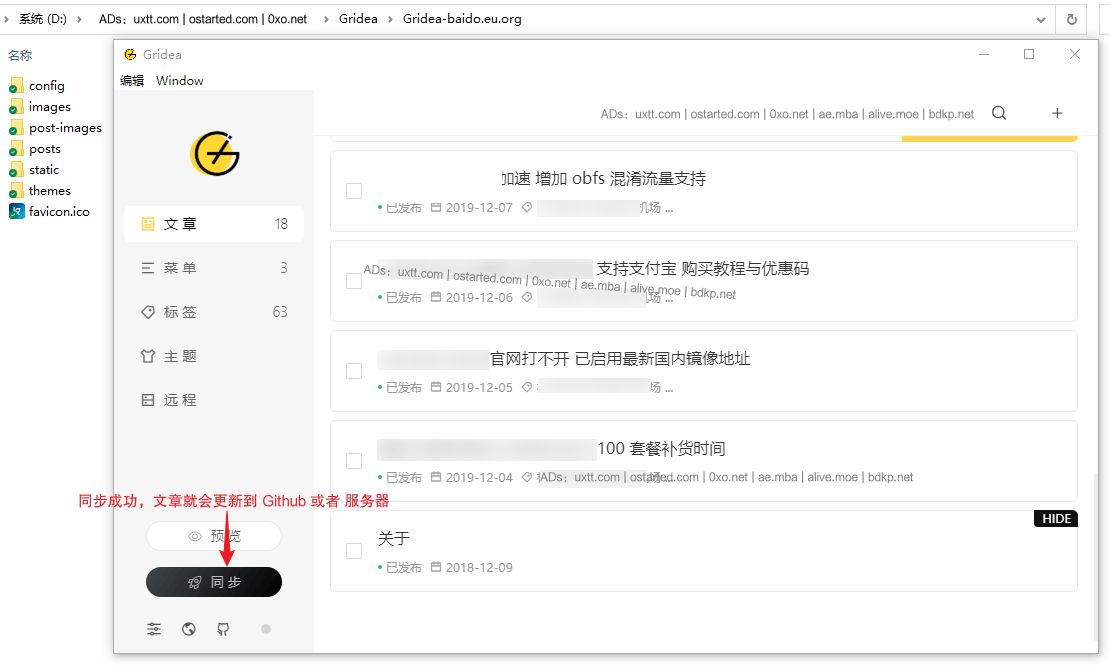
可以在 Gridea 里面写,也可以使用 VScode 之类代码编辑器写,文件命名如 1-gridea-post.md 保存到 posts 目录下,然后「预览」或者「同步」更新到 Github / 服务器即可。
Gridea 演示博客:一枝红杏
感谢支持 Thanks!解压及网盘密码 1024
















Comments:0